![bug] fallback dragging issue - cursor interacts with underlying content · Issue #2069 · SortableJS/Sortable · GitHub bug] fallback dragging issue - cursor interacts with underlying content · Issue #2069 · SortableJS/Sortable · GitHub](https://user-images.githubusercontent.com/69960187/128713548-cdcfd1b0-d8af-4f95-a6bf-3a728f99eca1.png)
bug] fallback dragging issue - cursor interacts with underlying content · Issue #2069 · SortableJS/Sortable · GitHub
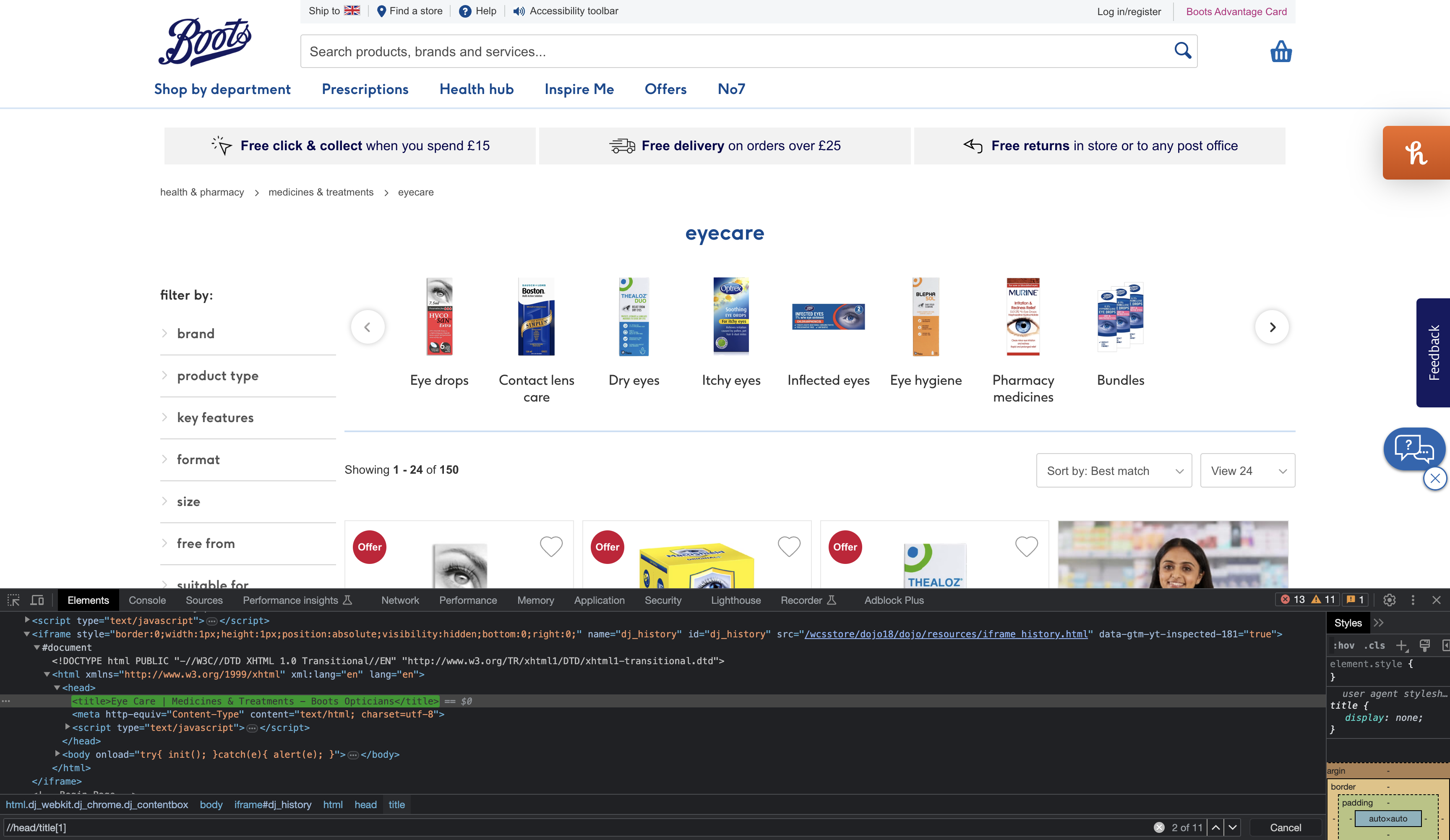
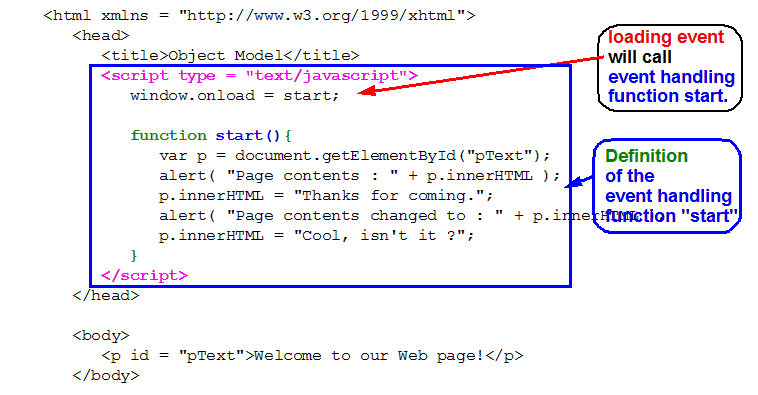
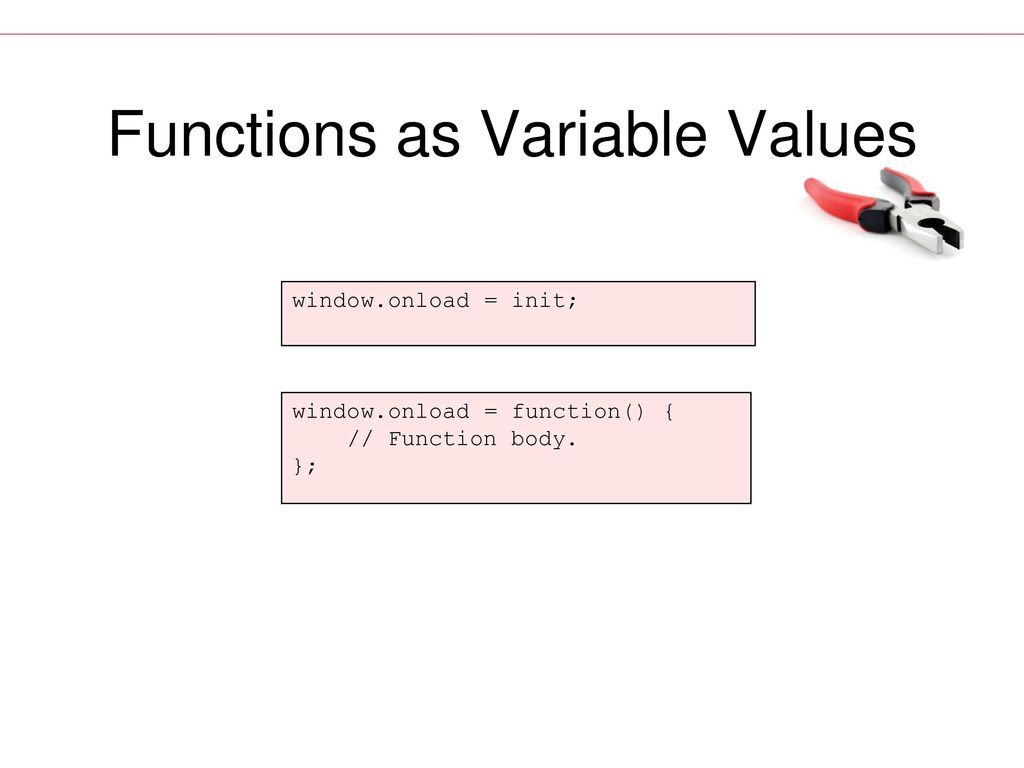
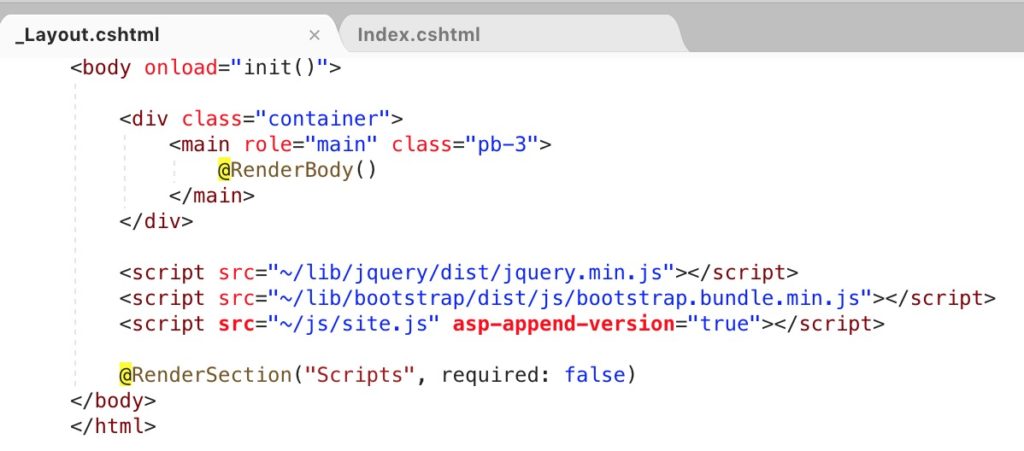
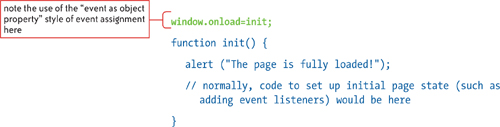
Wrap window.onload inside init() function to allow for dynamic insertion and execution of hook.js · Issue #218 · beefproject/beef · GitHub